
canava的教學,大家一開始都不太看好,沒想到一開始上課,大家都欲罷不能.

上課的截圖,因為疫情的關係,大家只能線上上課.不過大家都欲罷不能,學習效果很強唷!

Canvas 最早由 Apple 為 Mac OS X Dashboard 所提出,而後 Canvas 被 HTML5 標準加以定義為 canvas 元素,現已支援多數主流瀏覽器。我們可以透過 JavaScript 串接 Canvas API ,獲取 Canvas 物件的內部方法,藉此在網頁上繪製許多細緻的特效或動畫。其中,Canvas 物件又可為 2D 或 3D 。
簡而言之,我們可以把 canvas 想像成網頁中一張可以自由揮灑的畫布元素,透過 JavaScript 獲取 Canvas 物件,並利用物件裡的方法在畫布上繪製線條、形狀與顏色。
瞭解原生 Canvas 後,未來接觸特效函式庫如 PixiJS 、 PhaserJs 或 p5JS 將更容易上手。

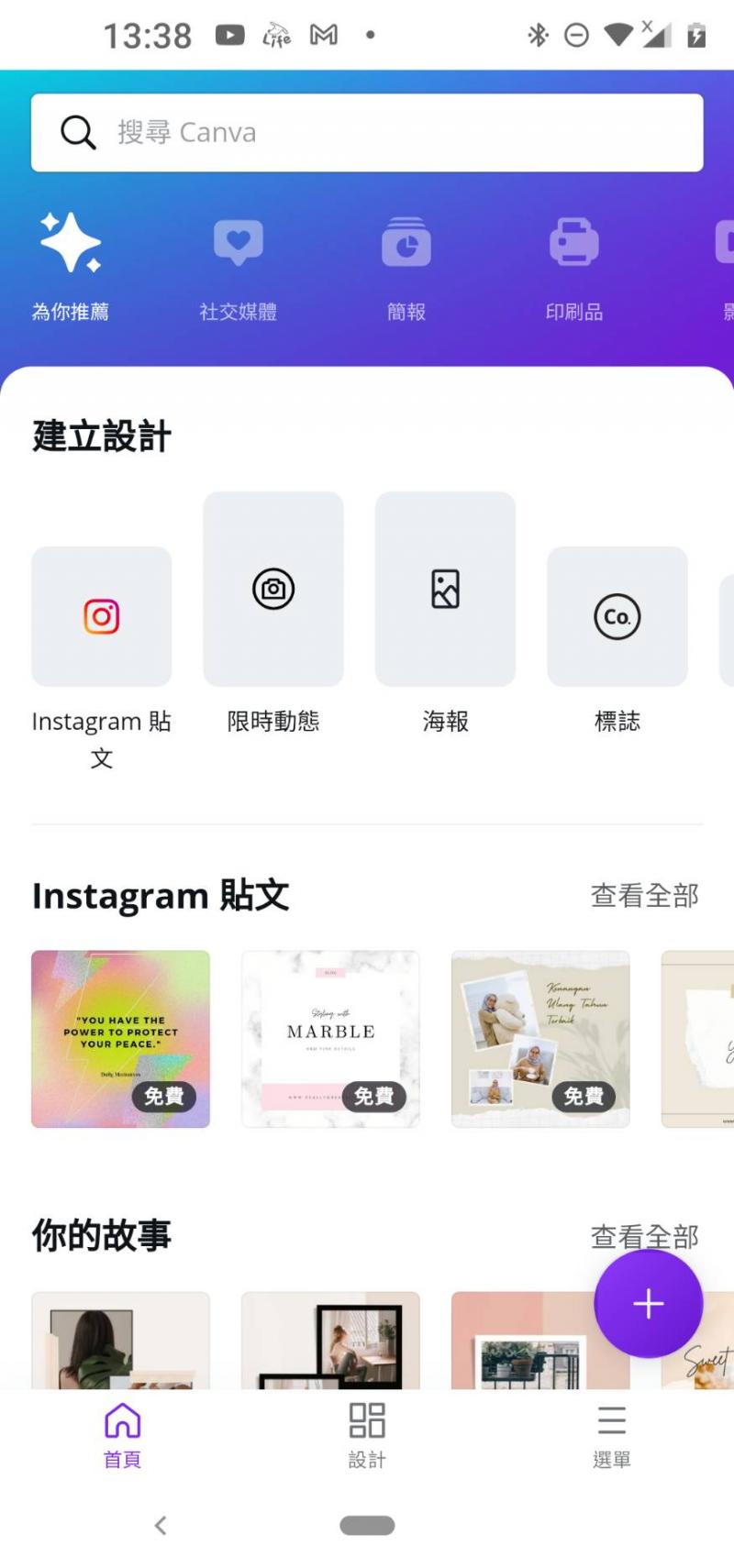
先下載Canva 免費版:
適合想要盡情隨心設計的人員和團隊,從標誌、社交媒體內容、文件到印刷品等,任其創作。提供大量免費範本、照片及字型,實現你的構想。

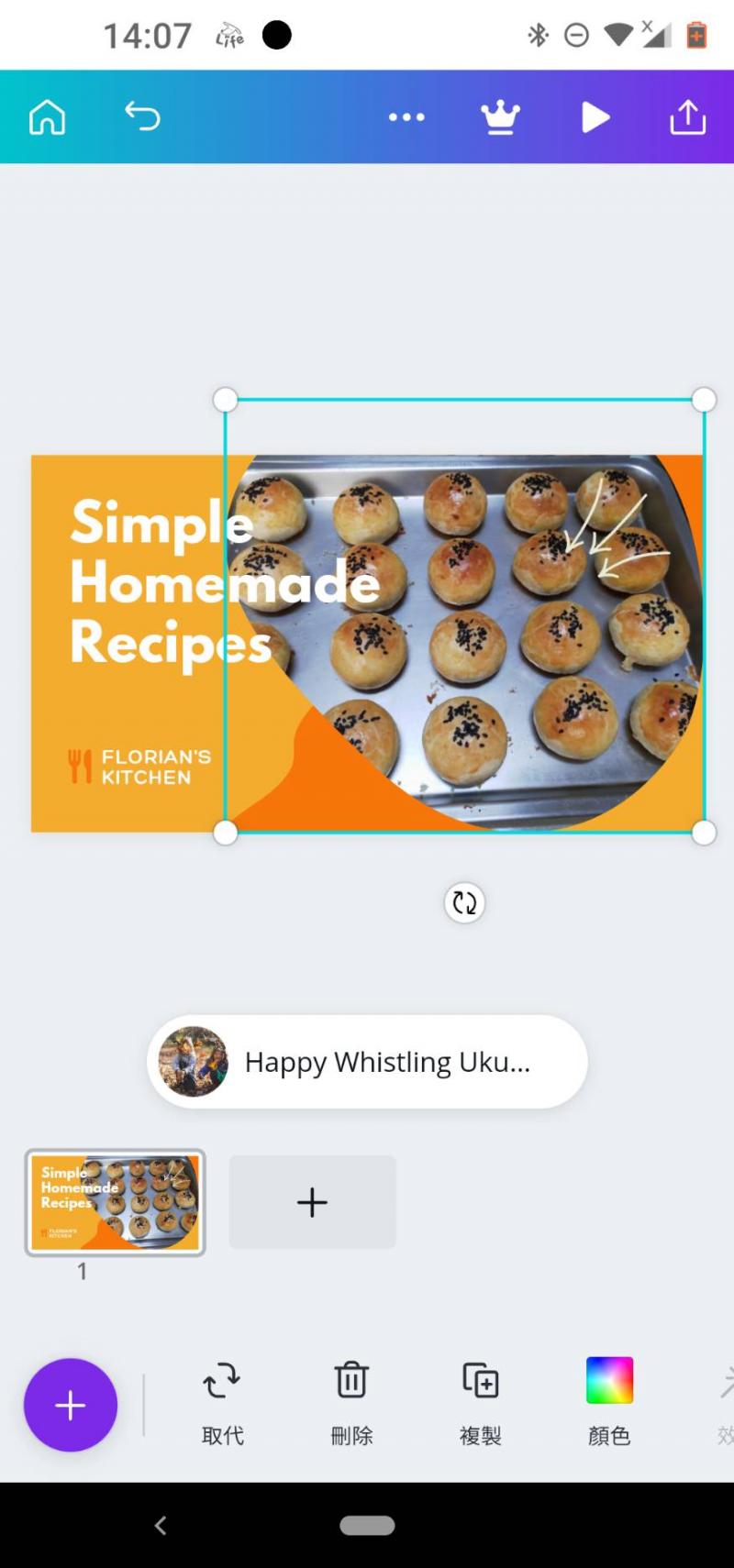
運用canvas設計商品海報,光看的,就很好吃!經過實地試吃的結果,真的好好吃唷!

寫怎麼設計就怎麼設計